You all know I hate coding with a purple passion! I avoid it if at all possible because it seems I always get it wrong and have to keep on trying to make sense of it.
Recently I had to insert an image into my sidebar and I didn’t have a code. I tried to follow a tutorial on youtube, but it just never worked. Then I found an easy way to add images to my sidebar and I had to share! It’s almost too easy! You’re gonna love this!
Note: I’m going to walk you all the way through the easy steps as if you are a brand new blogger.
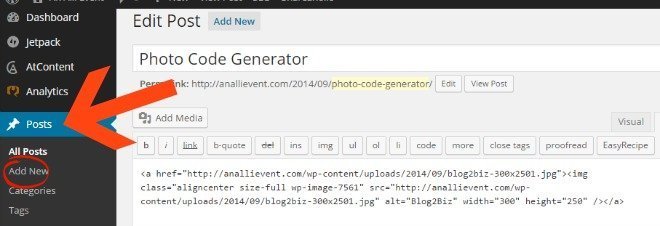
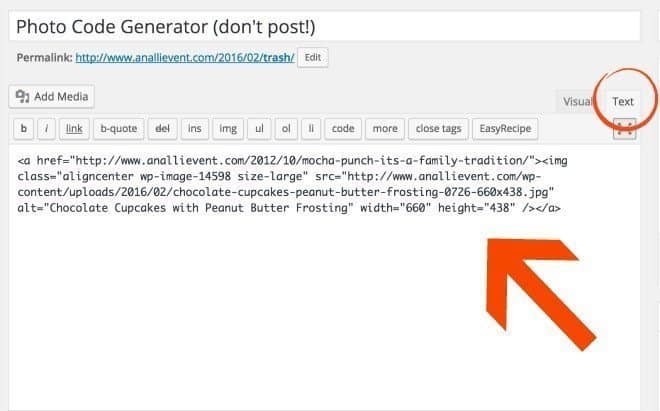
1. Forget coding! Pretend you are drafting a new post. Click add new and give that pretend post a title such as photo code generator. (Humor me here)
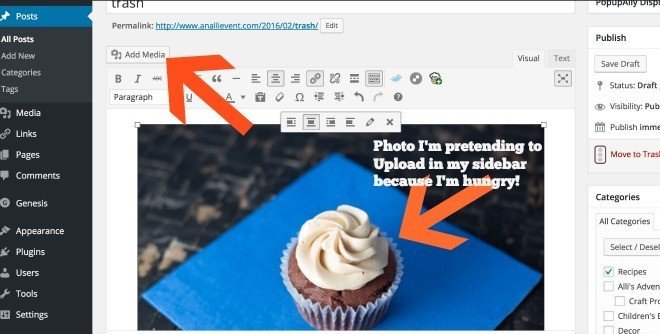
2. Click “add media” to upload your image (the one you want in your sidebar) to your post just like you would do if you were adding an image to your real post.
Make sure it fits in your sidebar (usually around 200-300 pixels wide). If you forgot to resize it, you can do it in the media editor.
Relax, you’re not going to actually publish this post. But keep it around for the next time you need to add images to your sidebar.
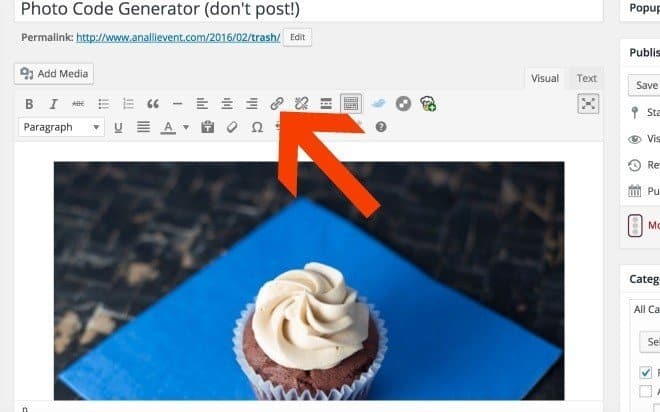
Do you want to make the image clickable?
After you add your image, click the link icon and add the link you want your readers to go to when they click the pic.
3. Save draft and click on text.
There’s your code, baby! Copy the code.
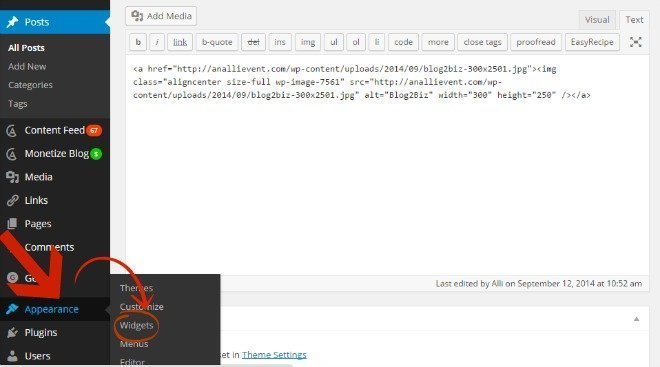
4. Hover over appearances on your dashboard and click on widgets.
5. Paste the text code you copied from your post into a text box on your sidebar.
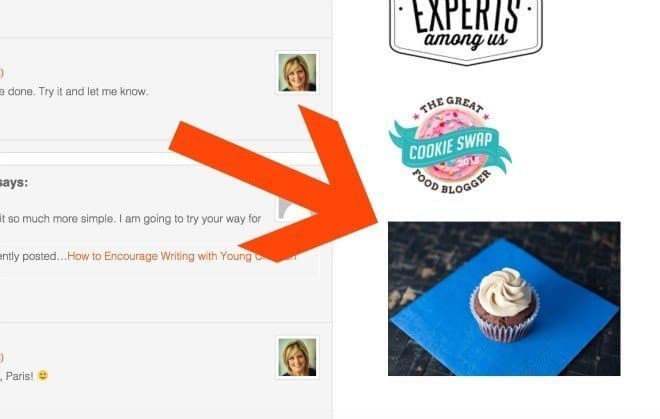
Don’t forget to save it. That’s it! Visit your site, refresh your browser and check out the new image in your sidebar. Ta-Da!
Don’t forget to click it! Wasn’t that easy?
Special Note: This should work if you’re on Blogger, too!
If you missed the easiest way to install rich pins with no coding required, click here!